모든 글 보기 (205)
 GMS, 서피스로 게임 퀄리티를 향상시켜 보자 -3-
GMS, 서피스로 게임 퀄리티를 향상시켜 보자 -3-
이번 강좌에서는 위와 같은 스프라이트의 색상 분리를 만들어 볼 것입니다. 이 강좌는 김게맛(sodium031)님의 강좌를 참고하여 만들어졌음을 미리 밝힙니다. 이 강좌를 보기 전에 먼저 화면에 색상이 그려지는 원리를 알아봅시다. 컴퓨터의 기본적인 화면 색상은 빨강(R), 초록(G), 파랑(B)으로서 구성되어 있습니다. 각각의 색상들은 255가 최댓값이며 이들 셋이 모여서 하나의 픽셀을 만듭니다. 하얀색의 경우 위 세 가지 색상은 각각 255, 255, 255가 되는데, 컴퓨터 용어로는 $FFFFFF(16진수)로 표현됩니다. 첫 번째 강좌에서, 게임메이커: 스튜디오(GameMaker: Studio)의 c_white(하얀색)은 스프라이트 색상에 어떠한 변화도 주지 않는 색이라고 말씀드렸었습니다. 색 분리는 ..
 GMS, 서피스로 게임 퀄리티를 향상시켜 보자 -2-
GMS, 서피스로 게임 퀄리티를 향상시켜 보자 -2-
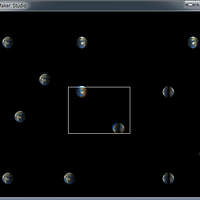
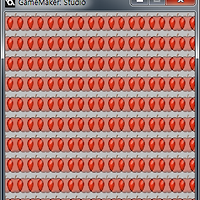
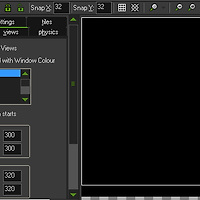
이번에는 위와 같이 룸을 전환하는 효과를 서피스로 만들어 볼 것입니다. 룸 전환 효과는 게임메이커: 스튜디오(GameMaker: Studio)에서 이미 지원하는 기능이지만 사용자가 직접 만들어 볼 수도 있습니다. 먼저 위처럼 뷰를 2개 사용하는 룸을 2개 만듭니다. 저는 룸 전환 효과를 확실하게 보여주기 위해 룸 1의 사과를 룸 0과는 다르게 배치하였습니다. 룸 전환 담당 오브젝트는 룸이 끝나도 유지되어야 하므로 Persistent 체크를 하였습니다. (그러니까 룸 0에만 오브젝트를 배치하시면 됩니다.) 강좌에서는 위와 같은 이벤트들을 사용하는데, 'Game End' 이벤트는 서피스 파괴 함수만 있으므로 코드 설명은 생략하도록 하겠습니다. Create 이벤트입니다. view_surface_id[*] 라는..
 GMS, 서피스로 게임 퀄리티를 향상시켜 보자 -1-
GMS, 서피스로 게임 퀄리티를 향상시켜 보자 -1-
원래 서피스(Surfaces)쪽 강좌는 쓰지 않으려고 했지만 추후에 연계되는 강좌가 있어서 쓰고자 합니다. 왜 제가 서피스 강좌를 쓰지 않으려고 했느냐면, 서피스는 그 기능만으로는 뛰어난 그래픽을 구현할 수가 없기 때문입니다. 서피스는 블렌드(Blend)와 연계해야지만 비로소 빛을 발하는 기능인데, 저는 블렌드를 잘 모릅니다. 그래서 이 강좌에서는 블렌드와 연계한 서피스가 아니라 단순히 서피스의 대략적인 부분만을 살펴보도록 하겠습니다. 서피스란, 사용자가 임의로 설정할 수 있는 새로운 화면입니다. (포토샵의 레이어와 비슷한 개념입니다.) 일반적으로 게임메이커: 스튜디오(GameMaker: Studio)의 화면은 뷰를 기준으로 구성되어 있으며, 이 뷰라는 놈은 매 스탭마다 화면이 지워지고 다시 그려지는 연..
 GMS, 파일을 읽고 써보자 -2-
GMS, 파일을 읽고 써보자 -2-
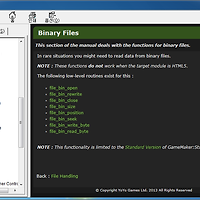
두 번째 파일 관리 강좌에서는 바이너리 파일(bin)을 읽고/쓰는 방법을 배웁니다. 저번 강좌에서는 텍스트 파일의 입출력에 대해 공부하였었는데, 지금부터 배우는 바이너리는 직관적으로는 보이지 않는 숫자인지라 많이 난해하실 수도 있습니다. 하지만 배워두면 또 매력적인 게 바로 바이너리 파일의 입출력 부분이지요. 위 사진처럼 바이너리 파일도 텍스트 파일처럼 일단 파일을 열면 닫아야 하는 것은 똑같습니다. 하지만 위 함수에서 보이듯, 파일을 여는 방식이 다릅니다. 바이너리 파일을 여는 함수는 file_bin_open(파일이름, 모드) 와 같은 인자를 가지고 있습니다. 특이한 점은 모드에 따라 파일을 여는 방식이 다르다는 것이죠. 모드가 0일 때는 읽기 모드로 파일을 열고, 모드가 1일 때는 쓰기 모드로 파일을..
 GMS, 파일을 읽고 써보자 -1-
GMS, 파일을 읽고 써보자 -1-
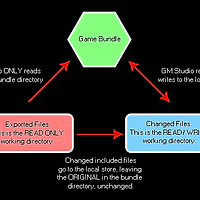
게임메이커: 스튜디오(GameMaker: Studio)에서는 파일을 입출력할 수 있는 경로가 매우 제한적입니다. 그도 그럴 것이 겜스는 크로스 플랫폼을 지향하므로, OS 마다 파일을 저장할 공간의 통일성이 필요하기 때문이죠. 저장 공간의 통일성을 위해 겜스에서 파일을 여는 코드는 대부분 working_directory 로 부터 시작됩니다. 이런 working_directory 는 Bundle Area 와 Save Area 라는 두 가지 개념으로 나뉩니다. Bundle Area 는 윈도우의 경우 게임이 실제로 존재하는 위치이고, Save Area 는 %localappdata%\ 라는 경로입니다. 파일을 읽을 때에는 Save Area 에 파일이 있는지 먼저 체크하고, Bundle Area 경로를 확인하게 됩..
 GMS, 대입 & 비교 연산자를 심화해서 배워보자
GMS, 대입 & 비교 연산자를 심화해서 배워보자
일반적으로 C언어와 이를 바탕으로한 다양한 파생 언어에서는 ' = ' 를 대입연산자로, ' == ' 를 비교 연산자로 구분합니다. 예를들어봅시다. a = 5 //a 변수에 5를 대입합니다. a == 5 //a 변수가 5일 경우 참을 반환하고, 그렇지않으면 거짓을 반환합니다. 이렇게 나눈 이유는 조건문에서 다양한 기법을 사용하고자 함입니다. 예를 들어봅시다. if(a=5){} //a 변수에 5를 대입한 뒤, a 변수가 참일 경우 내용을 실행합니다. if(a==5){} //a 변수가 5일 경우 괄호 안의 내용을 실행합니다. 네. C에서는 대입과 즉시 참, 거짓을 구분할 수 있어서 편리합니다. 하지만 게임메이커(GameMaker)에서는 어떨까요? if(a=5){} //a 변수가 5일 경우 괄호 안의 내용을 실..
 치트엔진으로 트레이너 만들기
치트엔진으로 트레이너 만들기
Cheat Engine을 무조건 실행해야 하는 프로그램의 핵을 배포하기에는, 제작자나 사용자나 여러모로 불편한 점이 많습니다. 그래서 치트엔진은 별도의 응용프로그램(*.exe)을 만드는 것을 지원하며, 이를 트레이너(Trainer)라 부릅니다. 트레이너를 만들기 위해서는 먼저 해당 프로그램에서 수치를 변경할 주소 값을 찾아야 합니다(위 사진에서의 주소 값은 가정된 어드레스입니다). 또한, 주소를 찾고 저 부분에서 값을 수정해봤자 지금부터 만들게 될 트레이너에는 영향을 주지 않습니다. 트레이너를 만들기 위해, File -> Generate generic trainer lua script from table 메뉴를 클릭합니다. 그러면 트레이너 설정 창인 Trainer generator 창과 실질적인 트레이너..
 천년의 신화 맵 에디터 v1.01
천년의 신화 맵 에디터 v1.01
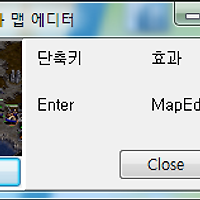
천년의 신화(Myth of the Millennium)의 맵 에디터입니다. 맵 에디터에 문제가 있다면 wnsrn3436@naver.com 으로 제보해주세요. [설치방법] 1. 맵 에디터가 천년의 신화 폴더에 존재하여야 합니다. 2. 천년의 신화의 버전이 v1.070 혹은 v1.0701 이여야 합니다. [사용방법] 1. 맵 에디터를 실행한 뒤에 아무 시나리오에 들어갑니다. 2. F3 키를 눌러 원하는 맵을 불러옵니다. 3. F1 키를 눌러 유닛과 장식물들을 배치합니다. 4. F2 키를 눌러 맵을 저장합니다. * 맵 전체를 보기 원하시면, "명명백백" 을 입력하시기 바랍니다. * F4 키를 꾹 누르면 미니맵에 지형 업데이트가 됩니다. [알려진 문제점들] 1. 처음 맵 에디터를 들어갔을 때 맵을 불러올 수가 ..
 임진록 2+: 조선의 반격 맵 에디터 v1.01
임진록 2+: 조선의 반격 맵 에디터 v1.01
임진록 2+: 조선의 반격(Seven Years War 2: Chosun's Counterattack)의 맵 에디터입니다. 맵 에디터에 문제가 있다면 wnsrn3436@naver.com 으로 제보해주세요. [설치방법] 1. 맵 에디터가 임진록 2+: 조선의 반격 폴더에 존재하여야 합니다. 2. 임진록 2+: 조선의 반격의 버전이 v1.100 이여야 합니다. [사용방법] 1. 맵 에디터를 실행한 뒤에 아무 시나리오에 들어갑니다. 2. F3 키를 눌러 원하는 맵을 불러옵니다. 3. F1 키를 눌러 유닛과 장식물들을 배치합니다. 4. F2 키를 눌러 맵을 저장합니다. * 맵 전체를 스크린 샷 찍기를 원하시면, "쨍하고해뜰날돌아온단다 -> hmap" 을 순서대로 입력하시기 바랍니다. * F4 키를 꾹 누르면 미..
 GMS, 스크립트를 사용해보자 -2-
GMS, 스크립트를 사용해보자 -2-
스크립트는 단순히 코드만을 실행시키는 것이 아니라 인자도 받을 수가 있습니다. 이번 강좌에서는 인자를 받는 방법과 스크립트의 값을 외부로 반환하는 방법을 알아보겠습니다. 인자를 받는 방법은 간단합니다. argument* 변수를 사용하시면 되는데, 이 변수 또한 스크립트 상에서 독립된 변수입니다. 한마디로 argument* 변수를 수정했다고 해서 오브젝트의 변수가 바뀌지는 않습니다. 사진에서 보이는 return 이라는 명령어는 값을 외부로 반환해줍니다. 예를 들어 "a = script0()" 라고 했을 때, 변수 a로 return 한 값이 들어가게 됩니다. 이제 한번 스크립트를 테스트해봅시다. 오브젝트 코드에서 인자를 이렇게 넣고, 실행을 시켜보면. 짜잔! 값이 정상적으로 더해진 것을 보실 수가 있습니다...
